列表
-
php
轮廓与定位:化解 css outline 与 absolute 引发的边框拓展在样式设计中,我们常使用轮廓(outline)突出元素,但有时会遇到与绝对定位(absolute)元素相互作用导致边框不当拓展的问题。对此,我们可以采取以下解决方
-
php
css实现齿状圆环渐变透明效果本文将介绍如何使用css实现一个带齿状圆环的渐变透明效果,其中左上角为白色,其他部分为白色渐变透明,右下角为透明。实现步骤:创建圆环:使用border-radius属性创建圆形边框。设置渐变:使用linear-
-
php
CSS flex 的 justify-content:flex-start 与 start 的区别你是否注意到 post-css 插件会对使用 start 替代 flex-start 提出警告?本文将深入探索 flex-start 与 st
-
php
浏览器中的操作系统暗模式检测近年来,随着用户对夜间浏览体验的偏好不断提高,操作系统已开始引入暗模式功能。作为一名 web 开发人员,您可能想知道如何检测浏览器中操作系统的暗模式状态,以相应地调整您网站的设计。新 media queries
-
php
隔离 css 布局的挑战css 复杂的布局样式可能会导致布局冲突,影响不同区域的元素排版。因此,我们经常需要找到隔离布局的方式,以确保每个区域内的元素按照预期进行排版。隔离不同层级子元素的布局问题 1 中提到的示例中,div#1 的 fle
-
php
页面元素高度与 css 不符的原因对于给定的 html 和 css 代码: valpos.insert-mssage { height: 25px;}有人提出,元素高度实际大于指定的 25px。以下是一些可能的原因:尚未提供的复
-
php
CSS隔离处理在项目冲突中的妙用当多个项目使用相同的组件库但版本不同时,会出现组件样式冲突的问题,这将导致项目中的样式混乱不堪。要解决这个问题,需要采用一种隔离处理的方法。对于这种情况,一种有效的解决方案是更改B项目中组件库的prefix-
-
php
浏览器环境中的操作系统暗模式检测在如今科技的海洋中,越来越多的设备和软件支持暗模式,以减少对眼睛的刺激并营造更舒适的视觉体验。然而,在浏览器环境中检测操作系统是否处于暗模式却是一个令人好奇的问题。检测暗模式的标准要检测操作系统在浏览器中是否
-
php
如何还原拥有两个背景色的元素?与 css 中通常仅支持一个背景色的限制不同,设计稿中可能存在具有两个不同背景色的元素。看似并非渐变色,但也没有明确的渐变方向。因此,我们可以尝试两种实现方式:1. 伪类叠加此方法利用伪类:.element {
-
php
在 javascript 中,定义样式可以使用内联样式或 cssom(文档对象模型)。内联样式适合一次性修改,而 cssom 更适合动态、可重复使用的修改。cssom 操作步骤包括获取元素样式对象、设置或获取样式属性、添加 css 规则。具
-
php
javascript提供多种方法抓取网页数据,包括:dom解析(document object model):使用dom接口提取元素和内容。正则表达式:使用模式匹配从文本中提取数据。ajax(xmlhttprequest):与服务器通信,在
-
php
通过以下步骤分析 js 特效:识别元素。检查 css 样式。分析 js 代码。确定事件触发器。分析动态样式。检查时间函数。调试问题。自定义特效。如何分析 JS 特效简介JavaScript 特效通过动态地修改元素的属性和样式,为 웹页面增添
-
php
使用 javascript 获取元素边框属性的方法:获取元素引用使用 getcomputedstyle() 获取计算样式根据不同的边框属性(如 border-top-width)获取具体属性值如何使用 JavaScript 获取边框在 Ja
-
php
利用 display: table 实现 css 两行高度自适应在不使用 flex 和 grid 的情况下,可以通过设置 display: table 来让 s 的高度自动分配 f 的剩余高度。具体实现步骤如下:设置父元素 f 的 disp
-
php
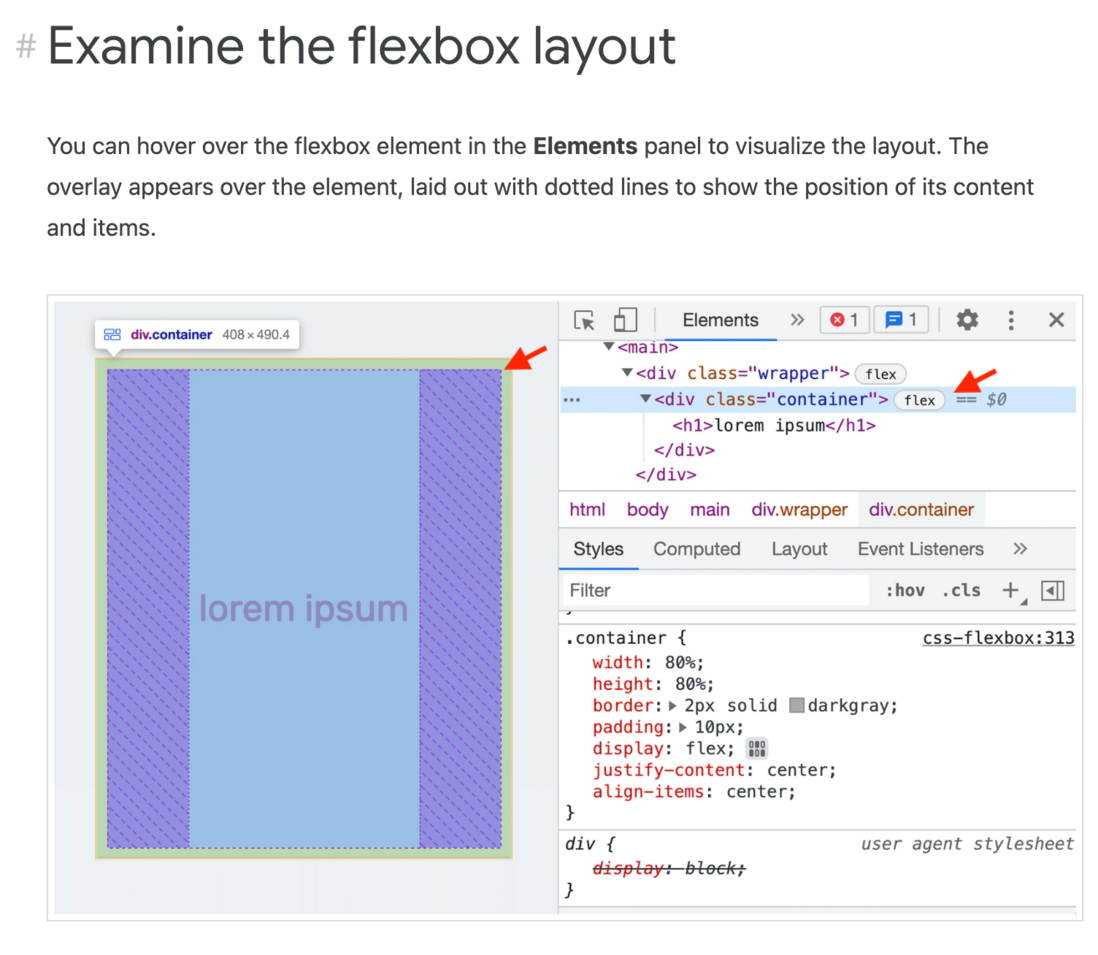
元素显示虚线区域的含义在 F12 开发者工具中,某些元素周围会显示虚线区域,这表示什么?回答:虚线区域表示该元素是一个 flex 布局的元素。Flex 布局是一种 CSS 布局方式,允许元素灵活地排列和调整大小。在开发者工具中,flex 布
-
php
uni-app 组件中的 input 如何去除背景颜色?在使用 u-view 1.0 的 u-search 组件时,您可能会遇到 input 元素带有黑色背景的问题,而您希望只保留透明的外框。要解决这个问题,请按照以下步骤操作:uni-in
-
php
css 过渡动画与高度撑起的处理在网页设计中,当使用 css 过渡动画时,有时可能会遇到元素在显示时高度瞬间撑起的意外情况。以下就遇到的这个问题进行分析和解决。js bin 链接:https://jsbin.com/hofoconeru/.
-
php
sass 中 rgba(var(--color)) 无效的原因在 sass 中使用 rgba(var(--color)) 的时候,可能会遇到在元素上没有生效的情况。问题原因:正如问题的提示中提到的,最终编译成的 css 代码为 rgba(v
-
php
css 中的宽度计算问题在设置元素宽度时,偶尔会遇到一些问题。本文将讨论一个特定的问题:当一个固定定位的底部按钮栏在侧边栏打开时会跟随移动并超出边框。问题有一个底部按钮栏,使用固定定位设置在页面的底部。当侧边栏打开时,按钮栏会跟随移动,从而
-
php
css 绘制 outline 边框时,如何避免 absolute 元素也被撑开?当使用 outline 来突出元素的边框时,如果一个元素具有绝对定位(absolute),它的边框也会被撑开。这可能会导致页面布局问题。要解决此问题,可以使用以